sa.el

Redesigning
Crush On buying process
CLIENT
TOOLS
Crush On
Figma, Miro, Trello
ROLE
DELIVRABLES
UX/UI Designer
Mobile website
interactive prototype
CONTEXT
Funded in 2018 Crush On is an online marketplace that connects professional second hand and vintage clothes sellers with consumers.
Their business isn't only digital as it also consists in organizing physical vintage markets, as well as operating corner shops at
Les Galeries Lafayette and La Défense.
As part of a project conducted at Ironhack we were asked to redesign the buying flow on the mobile version of their website.
DURATION
TEAM
2 weeks
Awa Camara and I
To tackle the challenge we followed the non linear user centered design thinking process leading us to the following steps: Empathize, Define, Ideate, Prototype, Test…
Research
CrushON and its Business Goals

After gathering resources, information and insights on our side to get to know and understand the business of Crush ON from our perspective, we got to know more during a kick off meeting with the clients to validate our insights and learn more about their problems, goals, challenges, competitors…
This meeting set the main business problem CrushON faces and its goals that we would take into account to solve the user problem we would discover later.

During this meeting we also learned about:
The company culture (values, brand, vision…)
The competition
The organization (human resources and technical constraints)
The methodology (that they’re used to and the one we were about to follow)
Market Research
Through research and discussion with the clients we identified the different competitors and compared them to analyze the market and the position CrushOn has to better understand its activity and the target, as well as its strenghts and weknesses.

This also served us to make a visual competitive analysis later to understand how different features are implemented for different products.
Heuristics Analysis
Based on the Nielsen Usability Heuristics we analyzed the mobile website firsthand. We picked out the different malfunctions that could affect the usability of the website to keep in mind when designing and implementing our solution. We found quite a lot of that could tremendouesly improve the usability and experience on the website. Some would be later confirmed to us by clients during user interviews.
This preliminary work has been interesting and insightful as it led us to pin point what could possibly be not working in term of UX and that would be confirmed later on through the user research and usability testings, but also to highlight the areas to look for common patterns during the visual competitive analysis.
By comparing the severity and complexity of the observed problems we sorted the ones that were more impactful and easy to fix.
Interviews
We prepared the interviews using a CSD Matrix to help us shape the questions and highlight what we needed to confirm, learn or question.
Basically we wanted to know what are the users' motivations, breaks regarding vintage/secondhand consumption, but also regarding consumption online rather than in physical stores, their relation to CrushON (for the clients), their buying process to understand their behavior, feelings and mental model from the moment that triggers the consultation of a second hand website/app to the package delivery.
From interviewing 5 Crush ON clients, 5 second hand shoppers and retrieving and analysing responses from calls CrushON previsouly conducted with 19 clients we got the following insights drew out with an affinity diagram:



Persona
We syntetised the insights into a persona.

User Journey Map
And we built an user journey map to highlight the pain point in the process to prioritize our focus on.

Define
Problem Statement

Ideation
We initiated the ideation phase with a How Might We statement resulting of the problem statement
to give us a direction to agree on.

Our ideation work consisted in a brainstorming and a crazy 8 of the selected ideas to get views and different ways as to how we could implement them.



Solution & Prototyping
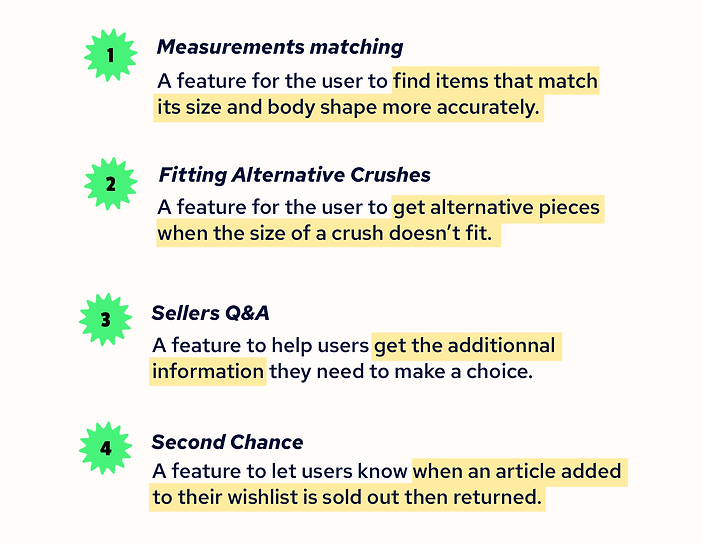
Our solution to solve the problem previously stated resulting of our research consisted on the following different features:

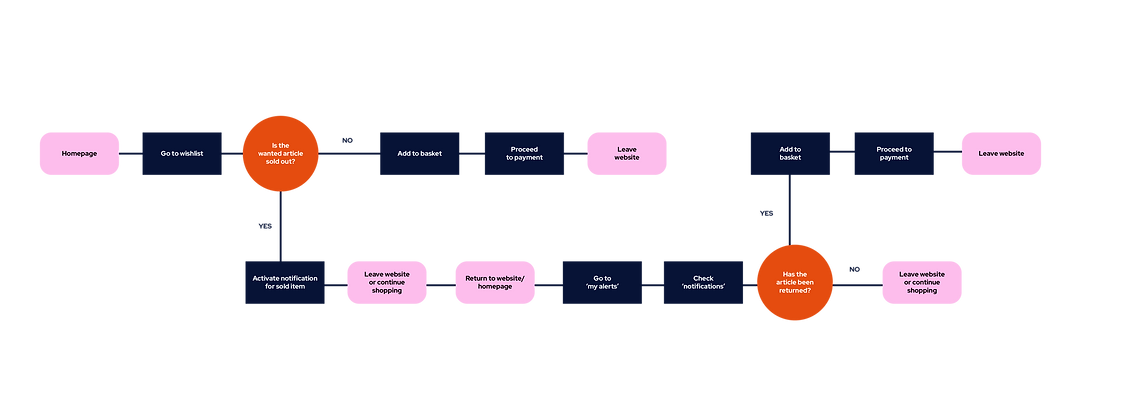
The features translates in user flows in the following way:
Measurements matching


Second Chance

Sellers Q&A
We designed a mid-fidelity prototype to get tested by users based on the previous flows.

Testings
We got to test our prototype during a vintage market held by CrushON that took place in Paris.
We made 5 sellers and clients test the prototype.
We also presented the prototype to the stakeholders at this occasion.
Tasks
We asked our testers to complete the following tasks on the different features we implemented:
Measurements matching
1. Give your measurements and use them when searching for articles
Give your measurements for your upper body
Search for articles : search for tops with your measurements
Fitting alternative crushes & Second Chance
You search for an article, you fall on a nugget that you like a lot but realize that it’s not your size. You then decide to tackle this by making it so you get informed when a similar nugget is online.
2. Activate an alert to be informed when articles are online
Search for an article: printed shirt
You like the article, but it’s not your size.
Activate an alert to be informed when a similar article at your size is added.
Check your wishlist and look at the sold out articles
Activate an alert to be informed if the article is returned
Consult your alerts
Sellers Q&A
3. Get further information on an article from the vendor
Search for an article
Look for a specific information on the sizing that’s not specified in the description
Send a message to the seller
Look at the answer
Insights



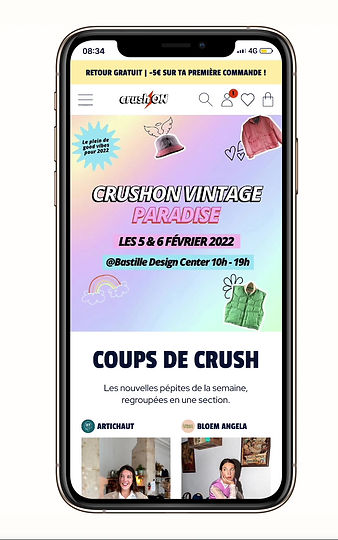
Hi-Fi Prototype
Based on the usability testings conducted and the insights gathered we proceeded to design a high fidelity prototype by fixing the usability issues.



In the end we ended up with the following high fidelity prototype.
Measurements matching
Fitting alternative crushes & Second Chance
Sellers Q&A

Second Chance

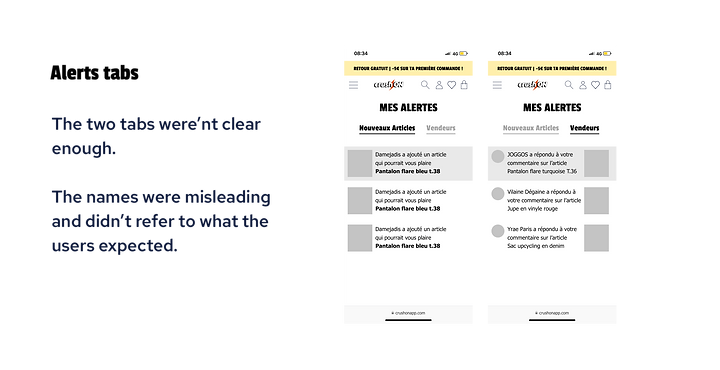
Alerts

Next Steps
Slightly tweaking the hight fidelity prototype based on the desirability and usability testings we conducted after on the hi-fi.
Working on the copywriting by renaming the different features to make them more inline with the tone of voice of the brand that is specific and that almost has its own vocabulary.
Reviewing the product with stakeholders to check the viability and value of the product.
Learnings
It was a very challenging but insightful project. It definitely brought me out of my comfort zone, way far from it :). I also got to experience project management and I surprise myself with handling unplanned mishappenings in such a short span of time.
My main takeaway from this project has been the difficulty sometimes to deal with the recruitment of users for interviews and testings. It taught me to be proactive and improvise quickly.
I learned that nothing goes perfectly as planned, and that's ok, one just needs to be aware of it and anticipate these kind of obstacles out of hand.